2.1 界面概述

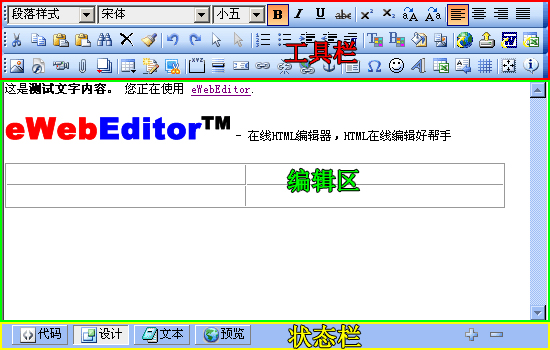
所见即所得的在线编辑器界面主要分为以下三大部分:
l 工具栏(Toolbar)
编辑器顶部为工具栏,主要放置各种编辑功能的选项及按钮图标,使用者只需点击图标或选择相关选项即可实时对编辑栏编辑的内容进行添加或修改、修饰。
l 编辑区(Editing Area)
编辑器中部空白处为编辑区,主要是供使用者输入及编辑内容所用,所编辑的内容基本都是所见即所得的,有部分内容,如活动的图像、文字、媒体等在编辑状态下可能只会呈现静止状态或不可见状态,需使用者转换到预览状态方可真实再现。
l 状态栏(Status Bar)
编辑器底部为状态栏,主要放置转换编辑器状态的按钮图标,状态共分为:代码状态、编辑状态(默认)、文本状态、预览状态。具体每种状态的作用请详见帮助中心目录的“状态栏使用说明”。